The @code team shimmied down my chimney really early this year with a awesome present! Finally, I can use my WSL and containerized environments for development in VSCode (also SSH, but thus far hasn't been my need).
Introducing Remote Development for @code 🚀💻🛰️
— Visual Studio Code (@code) May 2, 2019
A new set of extensions that enable you to open any folder in a container, on a remote machine, or in the Windows Subsystem for Linux (WSL) and take advantage of VS Code's full feature set. #remote
👉 https://t.co/ChYGQ89Y5f
Up until now, my problem has been that while WSL + dotnet + vscode ++ have been friends, they've basically just been good neighbours.
Just as an example: If I do dotnet restore in my WSL terminal, VSCode (running on Windows) gets really confused and claims it no longer has any of the NuGet-packages installed and vice-versa.
I also have to maintain two dotnet installations.
At time of writing - only VSCode Insider supports this extension, but I expect that to change quickly
Connecting to WSL
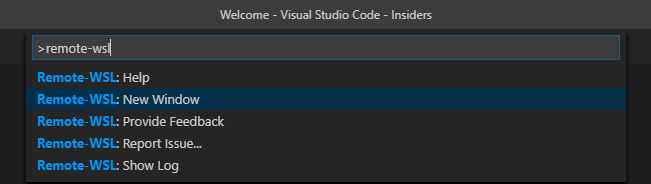
It's as easy as running Remote-Wsl: New Window and VSCode will attach itself to your default WSL distribution. You can also click on the new green icon down in the left-hand corner.


This will open a, well, new window and install the tooling it needs into your WSL distribution if running for the first time.
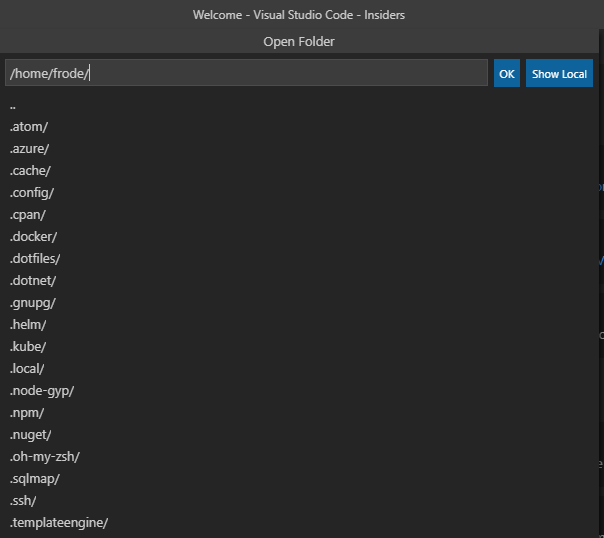
If I now try to open a folder to get started, I no longer get my Windows drive - gasp I get my WSL home directory!

I can also open an intergrated terminal which will dump me into the same WSL session.
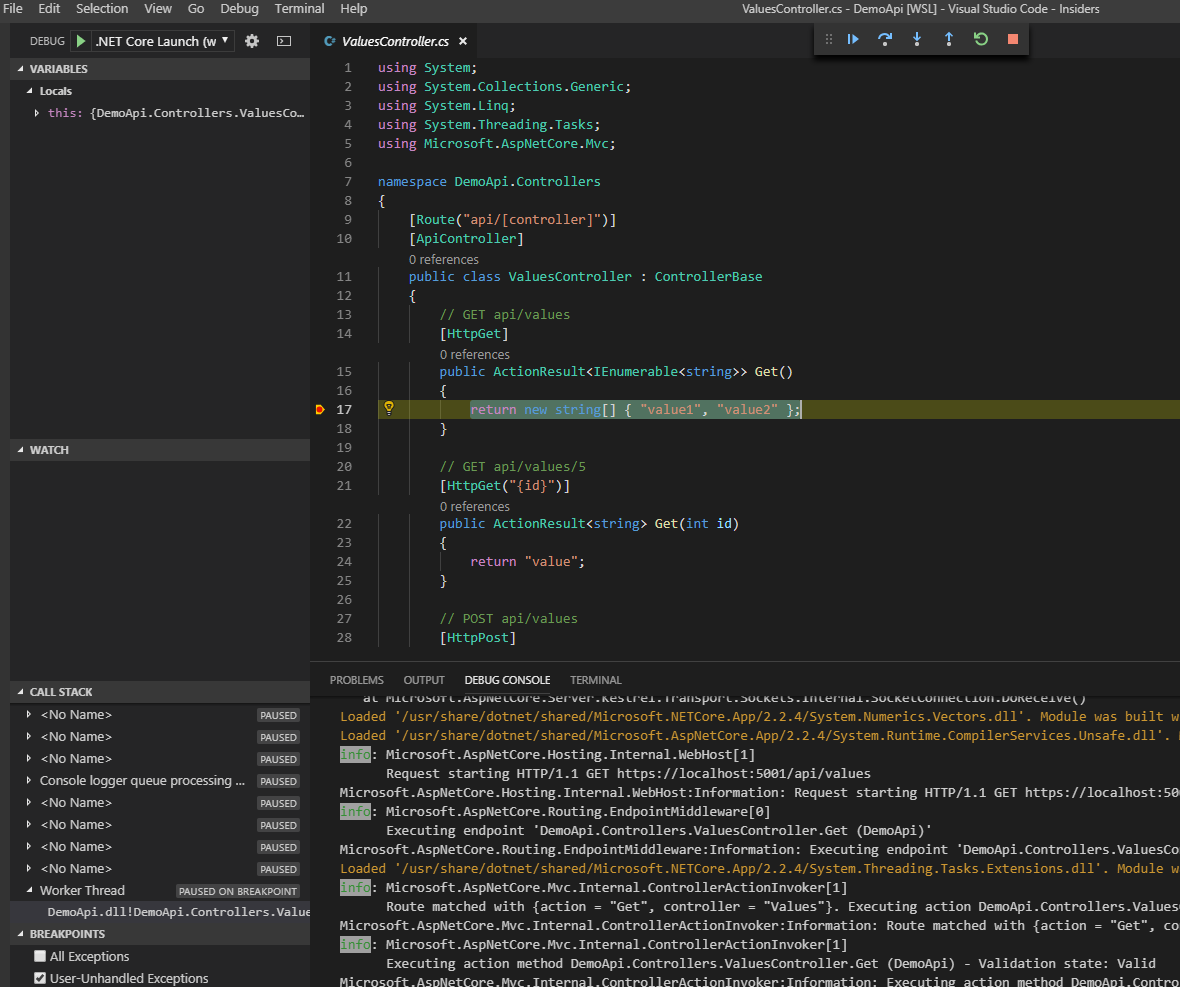
When opening a remote .Net Core folder, you will notice that some tooling is missing. For instance, you can't launch a debug session.
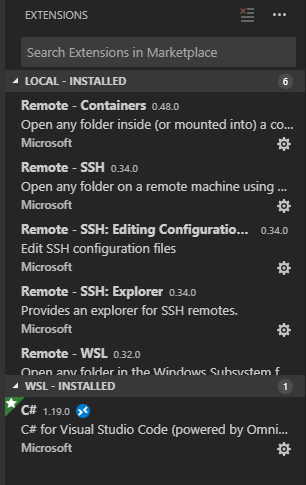
This is because the remote WSL server needs the same tooling you have locally to interact with. If you open the extensions panel, VSCode will list its recommendation based on the folder that is open.
In my case, it recommended the C# extension.

Once that is done, I can just press F5 and I am running my application remotely on WSL with a debugger attached locally!

Using containers as development environment
How about when you want to try out the latest and greatest .Net Core preview version, but don't want to deal with installing it side-by-side with the stable one (and also having to do that everytime there is a new build).
Just find your image of your favourite language - python, Go, NodeJs etc and run it in Docker.
docker run --name devenv -d -v /c/src/:/src/ mcr.microsoft.com/dotnet/core-nightly/sdk:3.0-bionic tail -f /dev/null
Here I also mount my source directory from local disk so that I can persist my code between images (and also work with it locally if need be).
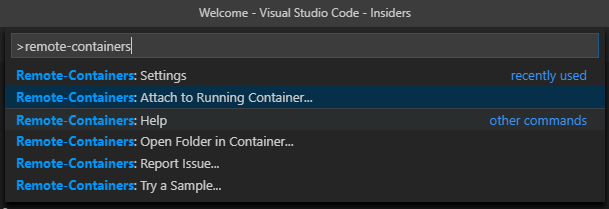
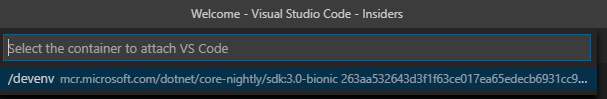
This time, we use remote-containers: attach to running container...

It will then list available containers you can attach to.

Again, VSCode will open a new window and install the needed tooling into the running container. Install the recommended extension(s) (and any other you would like) to get the tooling you need - just like with WSL.
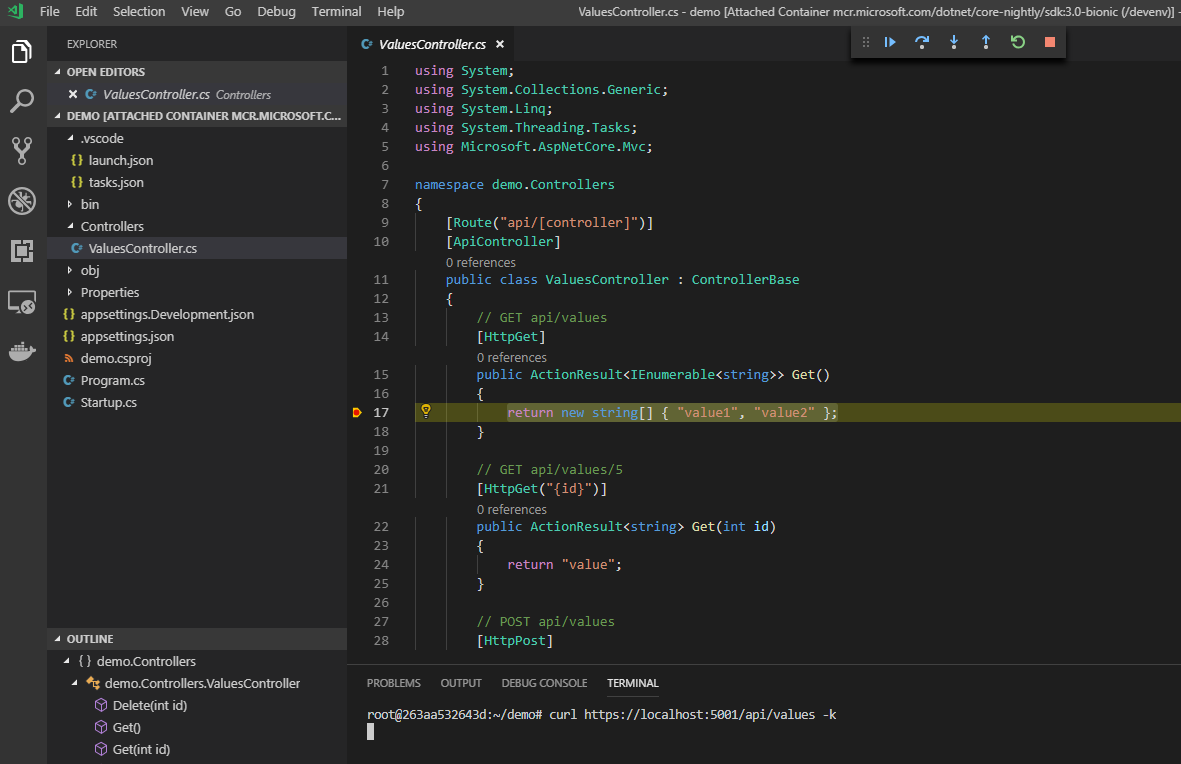
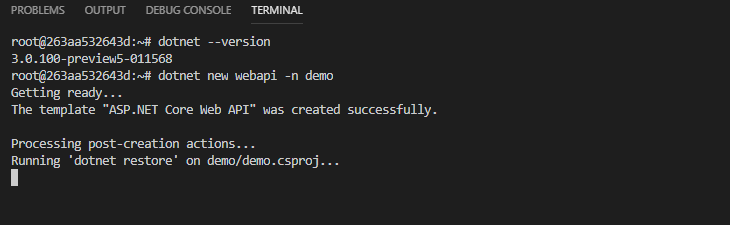
If I open an integrated terminal now, I get a shell on the running container. In this case, I am testing out .Net Core 3.0 preview and I expect thats the version I now can work with directly in VSCode.

Marvellous! Just create a project and off you go!
How about creating a custom Docker image that has your beloved .dotfiles, extra tooling and the frameworks you need? Instant movable development environment 😎